Langkah pertama, silahkan Anda buka file flash yang sudah Anda buat pada tutorial kemarin yaitu
Tutorial Flash: Membuat Gambar Dengan Line Tool.
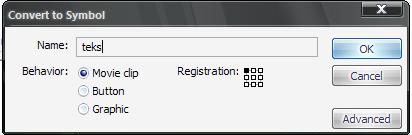
Setelah berhasil dibuka, kemudian convert gambar yang sudah Anda buat kemarin, caranya klik kanan pada gambar, lalu pilih Conver to Symbol. Setelah itu akan muncul jendela Conver to Symbol, silahkan Anda isi kotak name dengan tulisan "gambar1" lalu klik OK.

Kemudian buat Layer baru dengan cara mengklik icon Insert Layer. Lalu Copy gambar yang sudah dibuat kemarin, carannya klik kanan pada gambar tersebut, kemudian pilih Copy.

Langkah berikutnya setelah gambar tadi di Copy, kemudian paste gambar tersebut di Layer 1. Caranya klik terlebih dahulu layer 1, kemudian Paste. (lihat gambar).

Nah, gambar di atas adalah contoh dari hasil paste yang sudah kita lakukan pada langkah sebelumnya tadi.

Selanjutnya, karena gambar tadi bertumpuk tidak karuan, silahkan Anda rapikan gambar hasil paste tadi dengan menggunakan tanda panah pada keyboard, sehingga hasilnya benar-benar bertumpuk rapi dengan gambar yang ada di bawahnya. Tapi sedikit agak di beri jarak dengan gambar di bawahnya (sedikit tidak singkron) untuk mebuat efek "air bening". Sehinggga efek air bening benar-benar kelihatan.

Langkah berikutnya, silahkan Anda buat Layer baru lagi. Caranya klik icon Insert Layer.
Kemudian di Layer baru tersebut, buat kotak yang panjang kebawah (gambar yang berwarna hitam) yang nantinya akan dibuat sebagai mask.

Nah, seperti yang saya sebutkan tadi bahwa kotak tersebut akan dibuat mask. Caranya klik kanan pada Layer (kalau disini Layer 3) kemudian pilih Mask.

Terlihat di gambar diatas bahwa Layer 3 terkunci. Silahkan Anda buka klik icon kunci tersebut supaya gambar kotak tadi bisa terlihat lagi.

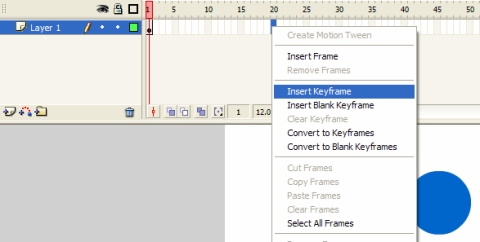
Nah, sekarang kita akan bermain-main di frame animasi. Silahkan buat ketiga frame tersebut dengan panjang 50. Caranya klik di frame 50 kemudian tekan tombol F6 pada keyboard. LAkukan hal yang sama pada Layer berikutnya (lihat gambar).

Kemudian (lihat Layer 3) buat Motion Tween. Caranya klik kanan di frame Layer 3 kemudian pilih Create Motion Tween.

Setelah membuat Motion Tween, langkah selanjutnya adalah membuat Key Frame. Caranya klik di frame 25, kemudian tekan tombol F6 pada keyboard. Setelah itu geser kotak yang berwarna hitam ke arah kanan (lihat Gambar).

Selanjutnya buat lagi Key Frame di frame 50, caranya sama dengan cara dia atas yaitu dengan menekan tombol F6. kemudian geser lagi kotak yang berwarna hitam tersebut ke sebelah kiri (lihat gambar).

Kemudian untuk melihat animasi yang sudah kita buat tadi, Klik Control > Test Movie untuk melihat apakah animasi yang sudah kita buat tadi benar-benar terlihat. Jika animasi yang kita buat tadi tidak kelihatan, Anda bisa mengedit gambar Pesta Blogger yang di atas (hasil Co-pas) dengan cara menggeser-geserkan gambar tersebut dengan menggunakan tanda panah pada keyboard.
Nah, ini adalah hasil dari tutorial yang sudah kita buat tadi. So, selamat mencoba ya, semoga bermanfaat.














































 ). Untuk saat ini saya hanya mengenalkan sedikit mengenai script dan fungsinya.
). Untuk saat ini saya hanya mengenalkan sedikit mengenai script dan fungsinya. 
